
Для начала предлагаем узнать, откуда растут ноги этого явления. А началось все задолго до появления первого компьютера. Истоками типографики можно назвать изобретение печатного станка Иоганном Гутенбергом примерно в 1440 году. Печатный станок позволил создавать книги массово, быстро и, что главное, одинаково качественно. Гутенберг разработал и первый шрифт, который теперь известен как «гутенбергская готика». Это был толстый, тяжелый шрифт, который идеально подходил для первых печатных книг.

Со временем шрифты становились все более разнообразными. В Италии возникла антиква — новый стиль шрифта с более тонкими и ровными линиями, а в VII веке был изобретен курсив. Рост количества печатной продукции привел к тому, что типографы начали активно экспериментировать. В VIII веке появились такие известные шрифты, как Bodoni и Didot, которые отличаются большим контрастом между толстыми и тонкими линиями.

Промышленная революция привнесла свои изменения, и типографика стала еще доступнее благодаря механизированному производству бумаги и печати. Многие шрифты, которые современные дизайнеры считают практически совершенными, относятся к термину «швейцарская типографика». Например, к ним относятся Helvetica и Univers. А ведь со шрифтами этого стиля стали экспериментировать художники школы Баухаус ещё до Второй Мировой войны! Тут стоит отметить, что эта школа в принципе стоит у истоков современной типографики: еще тогда были сформулированы основные ее законы.

Несмотря на постоянно меняющиеся тренды и огромное количество экспериментов, основной тенденцией веб-типографики остается баланс между стилем и функциональностью. Современные веб-студии прекрасно понимают роль типографики в UX/UI и стараются не жертвовать удобством пользователя ради исключительности дизайна. Типографика, как и остальные элементы веб-дизайна, должна быть не просто украшением вашего интернет-пространства, а помощником в привлечении и удержании посетителей.
На этом месте мы предлагаем закончить с историей и подробнее рассмотреть основные законы современной веб-типографики.
Что такое визуальная иерархия в типографике? Представьте, что вы открываете журнал на случайной странице и окидываете ее взглядом. Именно визуальная типографика позволяет сразу понять, о чем материал (об этом говорит заголовок), какие темы раскрываются внутри (тут на помощь приходят подзаголовки) и даже увидеть наиболее интересную информацию (при помощи врезок, цитат и т.п.).
На сайте все должно работать точно так же. Визуальная иерархия позволяет более эффективно доносить информацию и не отпугивать посетителя полотнами текста, в котором ему придется копаться самостоятельно.
Вот несколько приемов, которые используются в веб-типографике для создания иерархии:
Для примера давайте посмотрим, как мы выстраиваем иерархию в собственном блоге:

Мы используем одну и ту же гарнитуру, но за счет разного начертания и размера вы сразу можете определить, где заголовок, а где основной текст статьи.
В последнем по очередности, но не по значимости, разделе мы собрали ключевые правила типографики, которым стоит следовать при создании сайта.
Большое количество гарнитур и/или начертаний на странице приведет к тому, что куски текста будут бороться друг с другом за внимание читателя.

Разумеется, мы несколько гиперболизируем в примере, но суть от этого не меняется. Только масштаб бедствия.
Сегодня даже в бесплатном доступе можно найти огромное количество самых разнообразных семейств шрифтов. Но помните, что гарнитура должна помогать, а не мешать восприятию информации. Если посетителю придется прикладывать усилия для того, чтобы разобрать текст, скорее всего он недолго задержится на вашем сайте.
Необычные шрифты можно использовать в качестве элементов дизайна, но вот с оформлением контента нужно быть максимально аккуратными.

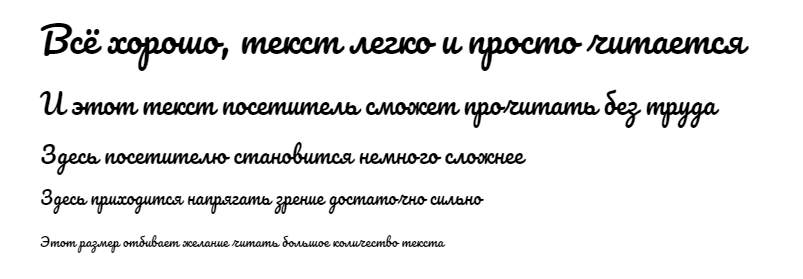
Выбирайте гарнитуры, которые одинаково хорошо будут смотреться в любом размере. Особенно будьте осторожны с рукописными шрифтами — многие из них на маленьких экранах становятся совершенно нечитаемыми.

Чем больше контраст между текстом и фоном, тем лучше он читается. Казалось бы, все просто. Но в погоне за оригинальным дизайном можно забыть об этом простом правиле, что приведет к плохо читаемым заголовкам или даже целым страницам.
Начнем с самой распространенной ошибки — неправильных кавычек. В отечественной типографике принято использовать кавычки-елочки «». Кавычки-лапки используются только внутри них. Например, ООО «Строительное бюро “Стройгарант”».
Существует несколько основных способов ставить кавычки-елочки:
Еще одна распространенная ошибка — использование дефиса вместо тире. Тире используется между членами предложений, для выделения прямой речи и для указания маршрутов (Санкт-Петербург — Москва). Средняя тире — между числами (3–4 часа). А дефис подходит для разделения в словах (что-нибудь, во-первых).
Получить нужный символ можно все теми же способами:
Может показаться, что наша статья предназначена исключительно для дизайнеров, но на самом деле это не так. Часть из рекомендаций касаются если и не владельца сайта, то ответственных за его наполнение. Понимая основные законы веб-типографики, вы сможете улучшить многие показатели и сыскать симпатию не только посетителей, но и поисковых систем. Современные поисковые роботы знают не хуже нас основные законы типографики и учитывают их при ранжировании.
А если вам нужна помощь в оптимизации существующего контента, создании нового или вовсе разработке сайта с нуля под ключ, вы знаете к кому обращаться. Оставляйте заявку и наши специалисты придут на помощь.
Успехов в бизнесе!